Créer un affichage mural Jenkins avec un Raspberry Pi [Tutoriel]
1![Créer un affichage mural Jenkins avec un Raspberry Pi [Tutoriel]](https://bloguedegeek.b-cdn.net/wp-content/uploads/2014/05/raspberry-pi-jenkins-wall-display-2.jpg)
Si vous avez déjà utilisé la plateforme d’intégration continue Jenkins, vous connaissez bien l’importance de savoir en tout temps le statut de vos tâches de tests et de déploiement. Tous les membres de l’équipe peuvent avoir accès à l’outil, mais le programmeur geek que je suis était certain qu’il y avait un moyen plus efficace de partager l’information.
Le fameux feu de circulation
J’ai souvent vu des systèmes qui utilise un feu de circulation USB branché sur un ordinateur. Pour un projet c’est efficace, mais lorsque vous avez plusieurs projets dans le collimateur ce n’est ni efficace ni pratique.

L’affichage mural + Raspberry Pi
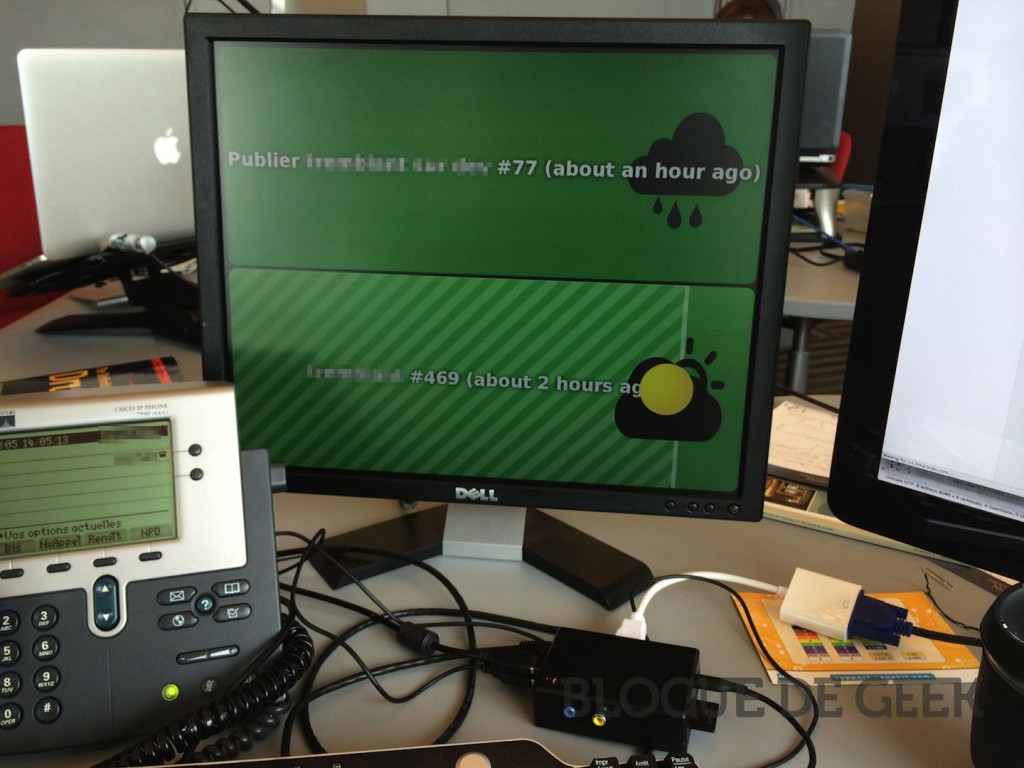
Reprenant l’idée d’un collègue d’avoir un second moniteur tourné vers l’équipe, j’ai pensé utiliser un moniteur accrocher au mur propulsé par un Raspberry Pi et affichant en temps réel et constamment le statut des différents projets!
Le gros avantage de cette technique est que plusieurs projets peuvent être montrés en même temps et l’utilisation de couleurs vives permet de rapidement jeter un coup d’oeil et de connaître le statut.
Nous allons donc configurer une distribution de base Raspbian, y installer IceWeasel (ou Chromium) et le configurer pour qu’il démarre automatiquement au démarrage, en mode plein-écran.

Matériel nécessaire
Voici la liste des requis matériels que vous devez avoir sous la main pour mener à terme ce projet Geek!
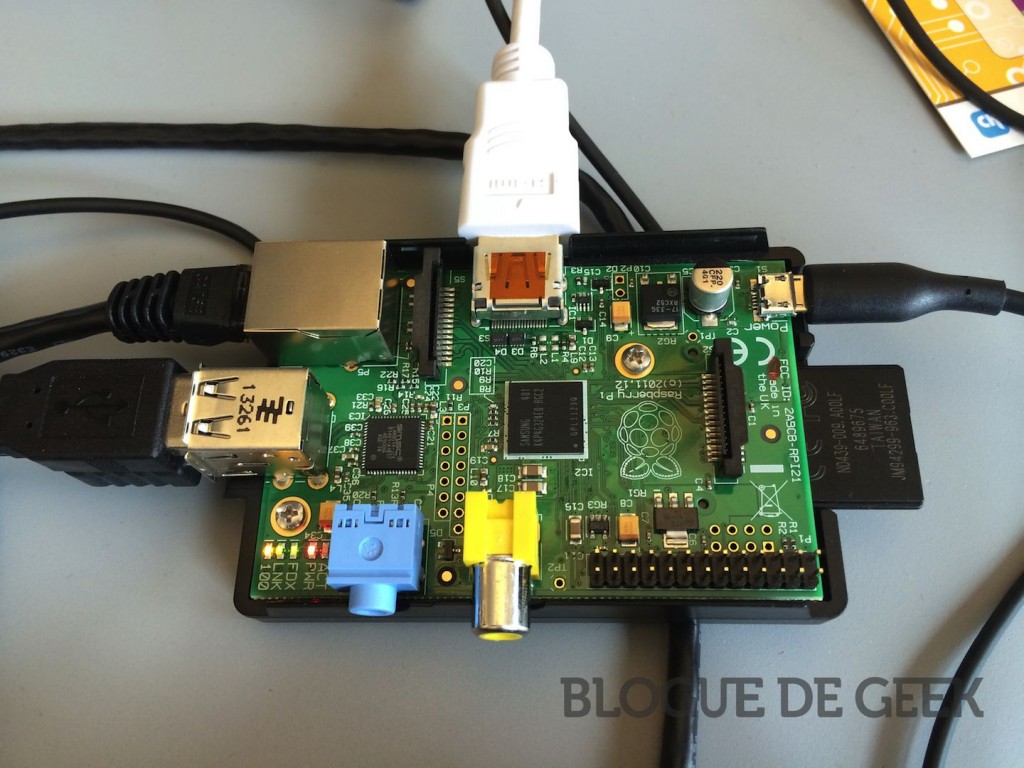
- Raspberry Pi Model B (512MB) (disponible sur BuyAPi.ca)
- Boitier pour RPi
- Carte SD Classe 10 (4Go ou +)
- Câble réseau assez long (ou clé USB Wi-Fi)
- Adaptateur AC micro-USB
- Adaptateur HDMI->VGA (si votre écran est VGA)
- Optionnel: clavier et souris USB

1) Installer Raspbian
Voici les étapes à accomplir pour installer Raspbian, la distribution optimisée pour le Raspberry Pi.
- Téléchargez la distribution Raspbian Wheezy. Je recommande BitTorrent, c’est bien plus rapide:
http://downloads.raspberrypi.org/raspbian_latest.torrent - Utilisez ApplePi-Baker pour copier l’image sur la carte SD
http://www.tweaking4all.com/hardware/raspberry-pi/macosx-apple-pi-baker/
OU
allez-y plus geek avec la commande dd disponible sur Unix et Mac OS
https://gist.github.com/jordelver/3139365 - Insérez la carte SD dans le RPi, connectez y un câble réseau et finalement, branchez y la source électrique.
- À l’aide de votre routeur ou l’application iNet sur Mac OS, trouvez l’adresse IP de votre RPi et connectez-y vous:
ssh pi@10.0.1.8 # adresse IP de votre Raspberry Pi
- À l’aide de l’outil raspi-config, mettez à jour l’espace utilisé par la partition et le fuseau horaire.
sudo raspi-config
- Maintenant, nous allons mettre à jour l’image et les paquets
# D'abord les paquets sudo apt-get update # Ensuite, le firmware du RPi sudo apt-get install rpi-update sudo rpi-update
- Configurons maintenant une synchronisation avec un serveur de synchronisation d’horloge
sudo apt-get install rdate # Modifiez le fichier suivant sudo nano /etc/rc.local # Ajoutez ceci avant le fi rdate -ns ca.pool.ntp.org
Pour une liste d’horloge près de chez vous c’est ici: http://www.pool.ntp.org/fr/
- Un petit reboot et c’est tout!
sudo reboot
Votre Raspberry Pi est maintenant à jour, bien configuré et avec la bonne heure. Vous pouvez utiliser ApplePi-Baker pour faire une sauvegarde de votre carte (compressez ensuite le fichier .img) pour ne pas refaire ces étapes dans le future!
2) Ajouter le plugiciel sur Jenkins
Vous devez installer et activer un plugiciel sur votre serveur d’intégration continue Jenkins. Il s’agit de « Wall Display » en version 0.6.23 (ou plus récente).
https://wiki.jenkins-ci.org/display/JENKINS/Wall+Display+Plugin
Une fois installé, vous devez déduire une URL qui contient tous vos projets Jenkins sur une même page. Voici l’URL générale qui contient tous les projets. Vous pouvez jouer avec les paramètres pour personnaliser votre expérience.
http://<votre serveur>/jenkins//plugin/jenkinswalldisplay/walldisplay.html?viewName=All&jenkinsUrl=http%3A%2F%2F <votre serveur> %2Fjenkins%2F
Notez cette URL à portée de main dans un éditeur de texte (ou de code).
3) Installez le navigateur et configurez-le en mode kiosque
Une fois tous les morceaux prêts, vous devez installer un navigateur web et configurer votre RPi pour qu’il démarre l’interface graphique, lancent le navigateur avec l’URL prise en note plus haut en mode plein écran.
Chromium ou IceWeasel
Sous Raspian, vous avez le choix entre Chromium et IceWeasel (Firefox). Il faut par contre comprendre que Chromium n’est plus à jour et pris à la version 22 datant de 2012. IceWeasel est par contre plus récent et offre un avantage intéressant, les icônes météo de Jenkins ne flashent pas. Je vous donne quand même les indications pour les deux navigateurs.
Chromium
- Installez Chromium
sudo apt-get install chromium x11-xserver-utils unclutter
- Configurer LXDE pour démarrer Chromium en mode « chromeless » (sans fenêtre, ou mode plein écran si vous préférez).
sudo nano /etc/xdg/lxsession/LXDE/autostart # Commentez la ligne suivante # @xscreensaver -no-splash # Ajoutez ces lignes @xset s off @xset -dpms @xset s noblank @chromium -kiosque -incognito http://<votre url> # L'URL que vous avez notez précédemment
- Modifier le script de démarrage pour autoconnecter la station
sudo nano /etc/inittab # Commentez cette ligne avec un # au début 1:2345:respawn:/sbin/getty --noclear 38400 tty1 # Ajoutez cette ligne tout juste en dessous 1:2345:respawn:/bin/login -f pi tty1 /dev/tty1 2>&1 # Sauvegardez et quittez # Ajoutez le démarrage de LXDE au profile de l'usager 'pi' sudo nano /etc/profile # Ajoutez cette ligne à la fin startx
- Un simple petit reboot et votre RPi devrait lancer LXDE et un navigateur Chrome qui pointe sur votre serveur Jenkins!
IceWeasel
- Installez IceWeasel
sudo apt-get install x11-xserver-utils unclutter iceweasel
- Configurez LXDE pour démarrer IceWeasel en mode « chromeless » (sans fenêtre, ou mode plein écran si vous préférez).
sudo nano /etc/xdg/lxsession/LXDE/autostart # Commentez la ligne suivante # @xscreensaver -no-splash # Ajoutez ces lignes @xset s off @xset -dpms @xset s noblank @iceweasel "http:// <votre url>" # L'URL que vous avez notez précédemment
- Modifier le script de démarrage pour autoconnecter la station
sudo nano /etc/inittab # Commentez cette ligne avec un # au début 1:2345:respawn:/sbin/getty --noclear 38400 tty1 # Ajoutez cette ligne tout juste en dessous 1:2345:respawn:/bin/login -f pi tty1 /dev/tty1 2>&1 # Sauvegardez et quittez # Ajoutez le démarrage de LXDE au profile de l'usager 'pi' sudo nano /etc/profile # Ajoutez cette ligne à la fin startx
- Démarrez LXDE et ouvrez IceWeasel. Installez l’extension R-Kiosk, elle vous permet d’avoir le même résultat que Chromnium chromeless.
- Redémarrez votre RPi et attendez de voir l’écran d’IceWeasel apparaître avec votre dashboard Jenkins!
Si vous avez tout lu jusqu’ici c’est que vous avez l’intention d’essayer ceci! Bravo et bonne chance dans l’exécution de ce petit projet geek! Dites-nous ce que vous avez fait comme autres projets de Raspberry Pi!
Phase 2 ?
Si vous êtes pointilleux, vous remarquerez que je n’ai pas encore accroché l’écran au mur. Il s’agit d’une phase 1 de ce petit projet! Le tout fonctionne du bord de la fenêtre pour l’instant. Il me reste à coller le RPi derrière l’écran avec du Velcro et bien placer tous les câbles avec ces attaches.
La phase 2 changera l’écran de 15″ par un écran 27″ et nous installerons le tout sur une des colonnes de soutien de l’édifice à l’aide d’une courroie (nous ne pouvons pas percer la colonne). Je mettrai l’article à jour lorsque ce sera fait!


![Installer Google Chrome OS avec VirtualBox [Tutoriel]](https://bloguedegeek.b-cdn.net/wp-content/themes/bloguedegeek-v3/img/placeholder.png)





